友人からの依頼で、こんな図解を制作しました。A3サイズのポスターです。
友人にとっては「自分で制作したポスターで、改善したいという気持ちはあるものの、具体的なアイデアは浮かばない。さてどうしよう」ということで、「リ・デザイン」の相談を受けたものです。
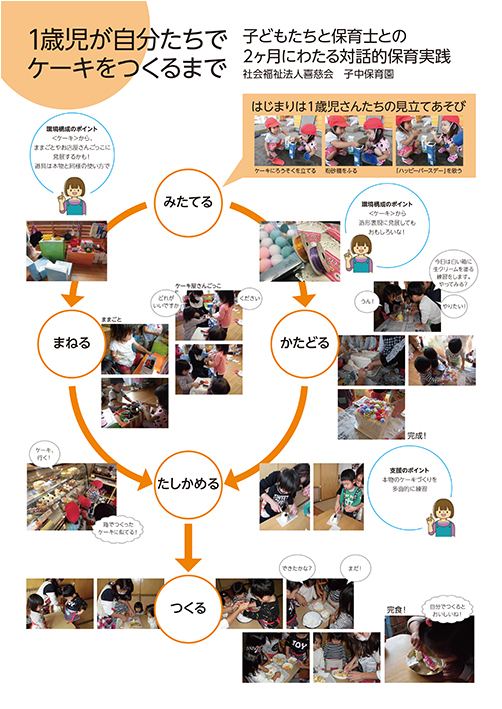
元の表現はこちら。
十分まとまっている表現だと思いますが、作者としてはもっと良くしたいということで、お話をいただいきました。依頼してくれた友人=本人の視点からの解説は、
こちらのブログにまとめられています。
このように並べて(左→右)見ると、どこをどのように変更したかがよくわかると思います。
伝えたいことがたくさんあり、元の表現ではそれらがそれぞれ主張し合って、説明の順番がわかりにくくなっています。説明全体の構造を印象的に強調することと、説明の単位ごとのまとまりをはっきり作ることがポイントだと思いました。
具体的には・・・
・まず、それぞれの説明のまとまりをはっきりさせました。ひとつ一つの項目を集中させ、余白を利用して区切りを明示することがポイントです。「余白を制するものが、グラフィックデザインを制する」と、個人的には思っています。
・それぞれの要素の説明のかたちにシンプルなルールを作りました。今回は、キーワードの○マルの右側にまとめる、というルールです。グラフィクデザインの基本の一つ、反復というルールの適用です。とはいえ、後半の二つはこのルールになっていませんね(汗)。
・色数を減らしました。元の表現では色分けによって項目のグルーピングを行なっていて、うまく、美しく、識別性が確保されています。しかし、カラフルなために目移りしてしまい、説明の物語として読み解いて行くのが困難になっています。配色については、オレンジで流れを強調し、他を弱めました。
・タイポグラフィ(文字の扱い)については、タイトルを上部にオーソドックスに入れることで内容全体の見出しを作ったこと、全体に文字のサイズを小さくし(A3サイズ=手元で充分に読めるサイズ)、余白を増やす工夫をしました。
・・・etc.
語ればきりがありませんが、ここでは表現ポイントよりも、リ・デザインのプロセスを紹介します。
そのプロセスは、簡単にまとめると「解読」→「解体/再構成」→「表現」というステップです。そして、これらをスケッチブックに自分で図解しながら作業を進めた、というのが要点です。
解読(観察)
作者に直接会うことができれば、説明を聞きながら解釈する時間を作れたのですが、今回は遠隔でのやり取りで、時間を合わせることもできませんでした。そこで、「まず作って、みてもらって、直す」という作戦でデザインを進めました。効率が悪いと思われるかもしれませんが、私はIllustratorでの作業のスピードに自信があるため(爆)、方針さえ固まれば仕上げも修正もすぐ対応できる、という方針でグラフィックデザインの仕事をしています。
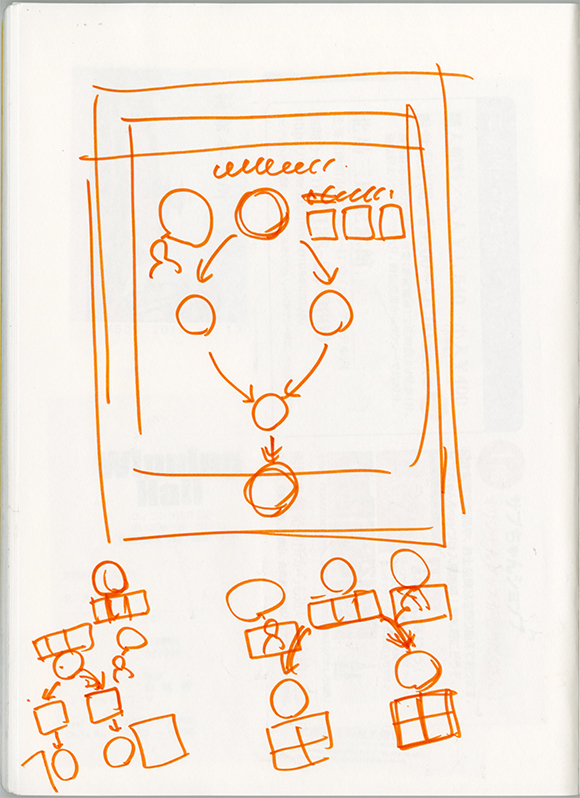
さて本題です。いただいたポスターをじっくり眺めつつ、対象をなぞりながら自分で表現してみることで理解が進んでいくものです。
こんな感じで、説明の構成や、各要素の素材(写真点数や組み合わせ方)を読み解いていきました。
タイトルで「つくるまで」と、プロセスを伝えたい意思を表明しているので、このポスターは全体として、5つのキーワードを活動のプロセスに沿って説明したいのだ、と理解しました。しかし、元の表現では「矢印」が他の情報に紛れて、見えにくくなっています。そこで、まず5つのキーワードの関係、順序を明示する骨格をスケッチしてみました。結果的にこの段階での解釈が最終表現に直結してます。
解体/再構成
内容の構成や意図、表現材料の全体像が把握できたら、「自分ならどうするか」という視点で、再構成してみます。
紙面などメディアの形状にとらわれず、内容そのものが持っている構造を引き出して形にしてみることが重要です。つまり「これをいうならこの表現でしょ」とか「自分だったらこう説明するな」というように、受け止めた内容を自分ごと化して説明し直してみるわけです。
上のスケッチの右上には、レイアウトのことを意識し始めた片鱗も残っています。
表現
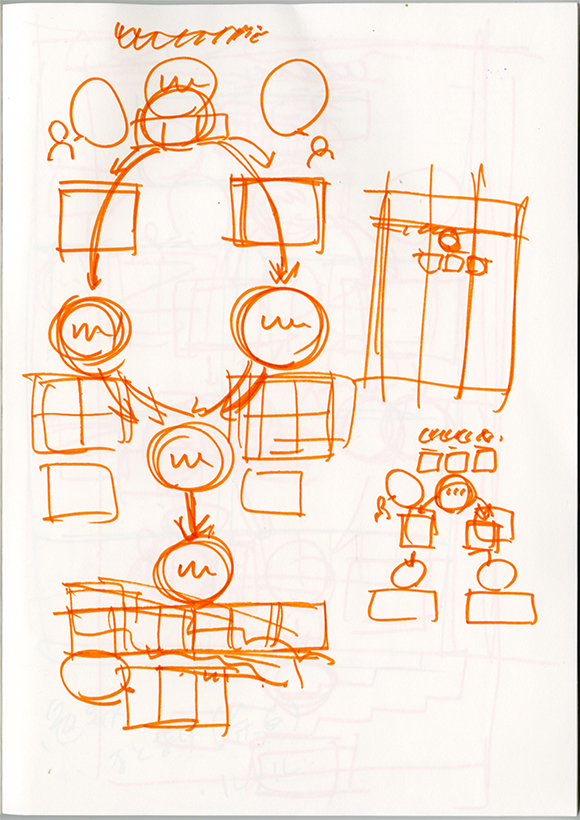
この表現で行ける、という直感を得たら、紙面レイアウトのためのアイデアスケッチに入ります。
当初はタイトルも含めて、左右対称の構図が良さそうだな、という方針で進めていたことがわかります。この段階で、「行ける!」と感じ、Illustratorの作業に入りました。
しかし・・・このレイアウトでは紙面に綺麗に入りきれない・・・orz。
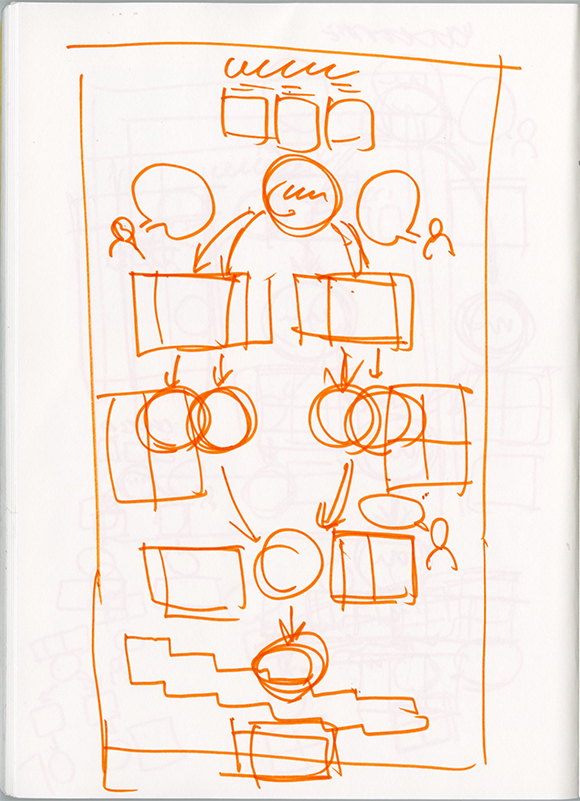
そこでスケッチブックに戻って、もう一度アイデアスケッチ。
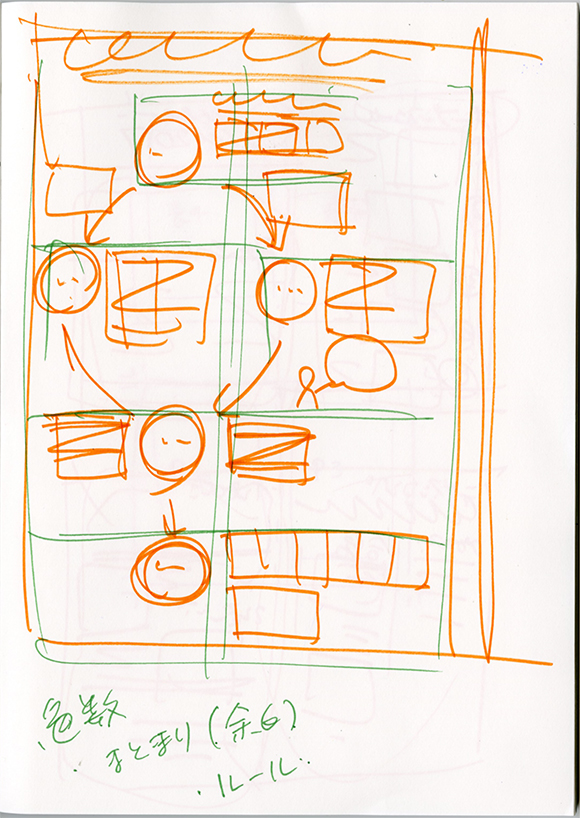
メインの図を左にオフセットし、キーワードの右側に説明を並べるルールは、ここで固まりました。また、紙面にどのようなグリッド(グリッドシステム)を設定して、各要素をどう配置していくかも、このスケッチの段階で目処を立てています。
そして、再びIllustratorに戻って、ガチャガチャと配置調整をして出来上がったのが、最初に紹介した図解作品、ということになります。
このように自分のデザインプロセスを見直してみると、手描き表現の可能性を強く感じます。まだまだ紙とペンは手放せませんね。
今回は、依頼者である友人にも、私が何をデザインしているのかを伝えたいと思い、このような記事のまとめました。しかしこの、自分自身のデザイン流儀をことばにしてみる、という振り返りの過程は、自分自身にとっても学びの多いものですね。今後も続けていこうと思います。